Last time we talked about some A/B testing ideas to try to improve your website performance. There are many testing ideas out there so to help you dive in here are 3 more A/B testing ideas to make your website better!
1: Build On Your Existing Content
As we mentioned before with page layout, many website pages haven’t been updated in a long time. This is true as well for actual page content and information on a page. If your business has grown, you’ll no doubt have new information that you’ll want to be including on your website. This can be big updates such as new tools or services, or smaller updates such as delivery information or payment details. Existing content on a page can be improved by performing a few A/B tests.
You may have new content you want to add to a page on your website. Perform A/B testing to determine if you should add to or replace existing page content before making your changes.
Adding (or even removing!) content can greatly impact page performance and A/B testing before making changes can help you see what that impact will be. Content will vary from business to business and industry so there’s no single solution or strategy that can guarantee improvement. This makes the process of A/B testing all the more invaluable to find out what does improve your website performance before you commit to changing content. Here are a few ideas to consider for an A/B test on your website:
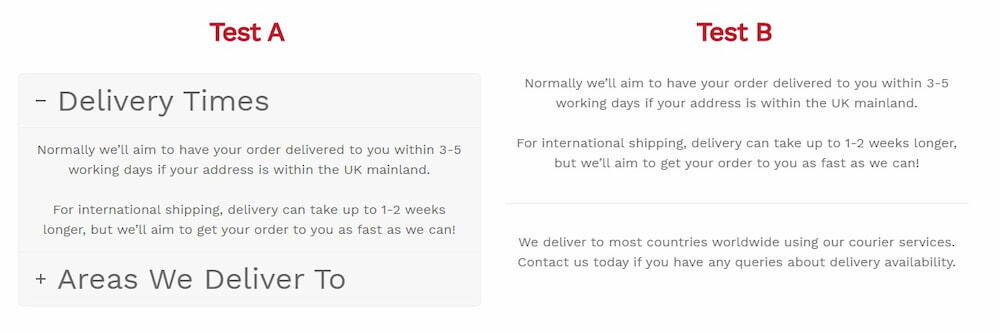
- Do you have drop-downs that users need to click on to reveal information? What if the information was always visible instead?
- Started making videos? Why not try embedding them on the page?
- Do you have information about old products that you no longer sell? Perhaps replace it with something more relevant to newer products?
- Is any information about or your services out of date or incomplete? Have you considered adding a list of key features to make that service stand out?
Online business is always changing and updating with new information and services. We know that website changes can be a hassle, but using A/B testing will give you results so that you know that the hassle involved is worth your time to improve your website.
2: Make Your Website Easier To Navigate
Sometimes just making your website easier to browse can lead to users visiting more pages or finding the right page that will result in a purchase.

With A/B testing it’s possible to make changes to your website’s navigation, such as introducing new header links, additional (or less!) drop-down menus, and links on the page to specific pages on your website.
- Perhaps your shop page isn’t getting many views, is it easy enough to reach from elsewhere on the site?
- Does a potential customer want to get in touch? Can they find your contact form easily?
- As the main landing page, is there anything missing from your homepage that might be important that users might be looking for?
Make use of your complimentary reports from analytics and other tools to determine where your visitors might be struggling to find your services. If a page that leads to your products has a high bounce rate, have a look for opportunities that you can A/B test to improve performance.
Free Digital Tips Direct to your Inbox!
Be among the first to receive tips, advice and news on all things digital performance related. From new features in Google Analytics, Data Studio and other tools, to interesting articles, videos and more! Completely Free! (Unsubscribe any time you like!)
3: Add Key Information
Sometimes information that is obvious to you may not be quite as obvious to your potential customers. Testing new ways to display features or adding more precise information about your products or services can be worthwhile. Even if a test ends up with a negative result, it will give you insight and knowledge for what key information to display with similar services.

Promotions are an often overlooked topic for an A/B test. The goal of many promotions is to boost sales or create awareness. While marketing campaigns and advertising are useful in getting people onto your website, what then? Can they find the information they are looking for quickly, or will they bounce away? Having your website ready to receive visitors from a promotional event is incredibly important. Here are a few things to consider A/B testing.
- Plan on running a sale on a range of products? Is there a banner or image that links directly to the sale?
- Have discount codes for special purchases? Are these bold enough to be seen or do the colours blend in with your website?
- Adding a new product? Why not highlight it with it’s own banner with a link directly to it.
- Have some big news to announce? Is it just the top link of your latest news or most recent blog post? Could it be more visible?
A/B testing promotions in this way is a great method to find out what works best for your website and will compliment your other digital marketing efforts. Knowing in advance if changes you make will have an impact will save you time and money and overall improve your website’s digital performance.





