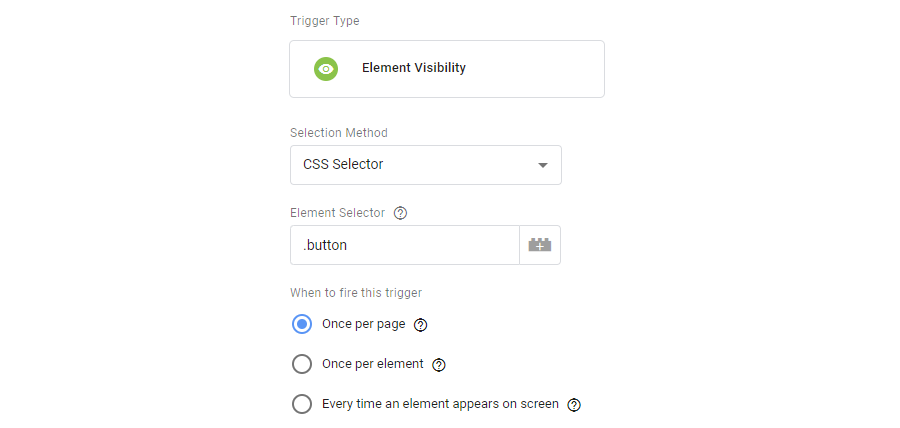
The Element Visibility trigger in Google Tag Manager has made a significant amount of tracking easier since it was added. It can trigger tags to fire when a specific element or multiple elements of the same type appear within the viewport of the window. While this can be used to trigger all kinds of tags, we will demonstrate some particular cases where it is extremely helpful.
Accurate Scroll Tracking
The scroll tracking trigger within GTM is fairly robust as it is however it is not always fully accurate. The scroll tracking trigger works by firing at once a specific percentile of the page has been reached, however this is not effective all of the time. Dynamic elements on a page, or situations where page length may differ based on user-generated content (such as comment sections and gallery displays) can greatly lengthen a page past it’s original content which you may want to track.

Rather than tracking by percentage, scroll tracking can be tracked by watching for when specific elements appear on screen such as a header, image, or any other identifier required. For example, if after product information there is an undefined amount of user content (uploaded photos, reviews, etc) looking for the beginning of that section could be tracked as the visitor having read all of the product information, and the tag can be fired. Scroll tracking this way using the element visibility trigger ends up with a much higher degree of accuracy compared to percentages. You will be able to see exactly what points of your pages your visitors actually reach.
Form Submissions
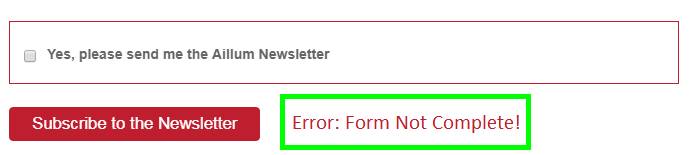
Sometimes, tracking forms can be a bit of a nuisance. Depending on form plug-ins, or the code behind them, effectively tracking them can be a hassle. While we have mentioned tracking forms before by using a destination goal [LINK: https://www.aillum.com/blog/destination-goals-in-google-analytics-what-why-how/] sometimes forms don’t redirect your visitor to a thank you page at all. In these cases, we do need to look at specific elements. Most commonly the submit button is tracked by firing a tag whenever it is clicked though this may be inaccurate. If a form field is incomplete or has incorrect data, it may not register a submission resulting in multiple clicks on the submit button for one (or worse if abandoned, zero) form submission being recorded.

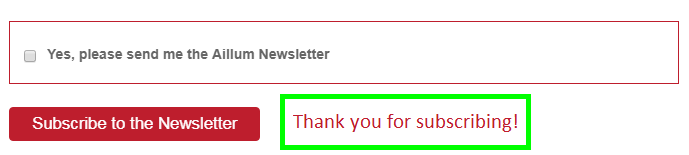
In many cases with forms that have no confirmation page, there is often just a visual confirmation after a successful (or unsuccessful) submission. Of course, this is something we can see, and therefore something that can be tracked with the element visibility trigger. Rather than looking at the submit button, we can instead monitor the element that displays something along the lines of “Thank you for submitting!” as text on the screen. This kind of tracking can be applied to all sorts of in-page updates that would otherwise be quite a hassle to track. Text or images used as confirmations for form submissions can be easily handled this way.

Pop-Ups
One of the most beneficial uses of the element visibility trigger is to track on-screen pop-ups. These can be triggered by a variety of visitor behaviour such as scrolling upwards or downwards, hovering over particular elements, and more. Tracking them however can be normally quite tricky. You have no doubt experienced pop-ups before when visiting, and quickly dismissed them yourself if they were of no interest to you. Because of this, tracking whenever a pop-up appears can misrepresent how effective they actually are. If 80% of your visitors dismiss your pop-up without reading it, then tracking when it appears is hardly accurate at all! Instead, we can make use of the element visibility trigger and it’s internal options. One of these is on-screen duration, which will only cause the trigger to fire if the element has been visible for a minimum amount of time. Using this, we can track pop-ups that are likely read by your visitors, if the pop-up remains on screen long enough.
Even More Tracking
The element visibility trigger can be used to track more than just what we have listed here. It can be used to track anything that appears on screen that you are interested in having more data on. This can even be something as simple as a specific image in your gallery, to having a sign up confirmation in a pop-up window display. As long as it appears on screen, you can track it. If you aren’t using Google Tag Manager at all yet, then check out our blog post on 6 Reasons To Use Google Tag Manager.


