What is A/B Testing?
A/B testing (also known occasionally as split testing) is the process of testing different variations of the same web page(s) to different portions of your audience. It’s an invaluable tool for improving the overall performance of a website. It can be expensive to have a website rebuilt from scratch if it’s not performing to your expectations. A/B testing allows you to test various types of changes at little to no cost.
Specific advantages
Why should use you use A/B testing at all? Your website may seem to be doing well, but if you haven’t run any kind of specific tests, how can you be sure that it couldn’t be performing better?

Running different variations of your web page will give you more insight into what exactly you can improve. Not only that, using it to test already planned changes in advance can help you understand if those change are likely to have a positive, neutral or even negative impact on your website performance.
1. Improving Existing Content
A/B Testing can be used to test nearly anything on a web page, or even multiple pages on your website at once. A/B Testing commonly looks at testing smaller (though still significant) changes to a web page, from making buttons more visible, to changing layouts of the page, tweaking headline sizes and altering image sizes / locations (and more!), all to improve usability. This allows you a lot of freedom when it comes to what changes you want to test, and results in improved content once you make those changes permanent.
2. It’s Surprisingly Easy to Use
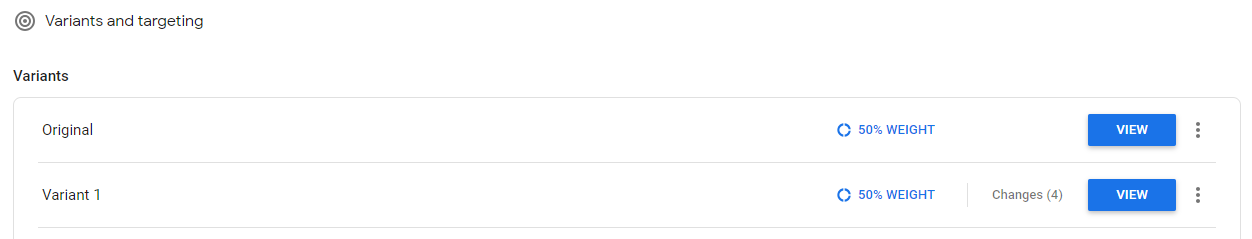
Setting up an A/B test isn’t overly difficult. There are of course advanced techniques available within A/B Testing, but most platforms offer options to make adjustments simply by clicking and dragging elements on the page. It appears difficult, but that’s often simply because it’s new to many people. With even just a little knowledge of CSS or HTML, you could be building significant tests in no time.
3. Results are Clear
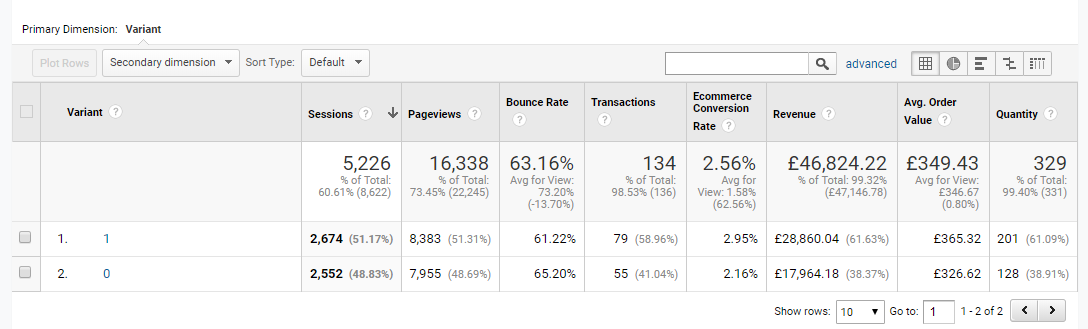
Sifting through and comparing a lot of data can be a tedious process, and sometimes still difficult to understand whether something has improved or not. A/B testing provides comparison reports between your test variations. Through predefined and custom objectives, most A/B testing tools provide percentage improvement metrics (and others) between variations, letting you see exactly which version performed best. In addition, many A/B tools also integrate with other analytics tools such as Google Analytics.

4. Better user Interactions & Engagement
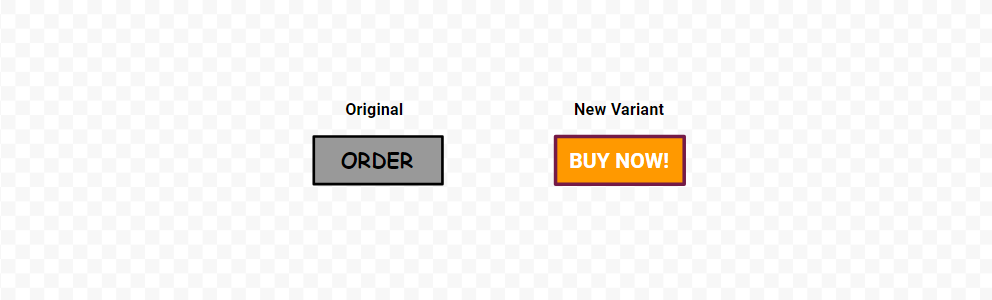
Not all performance improvements need to be measured in conversions and sales. A/B testing allows you to test various kinds of page changes, such as alternative Calls-to-Action (CTAs), changing aesthetics such as fonts and background colours, and even adding new content and features. Those sorts of changes can lead to lower Bounce Rates, longer Times on Page, more Pages per Session etc, all important interaction / engagement metrics. Increasing user engagement in this way can lead on to overall improved conversions from your website.

5. Little to no risk
Making changes to a website can have risks. Changes may have a negative impact. They may be costly. They may be implemented wrongly. If something breaks, or anything goes wrong, people may be put off returning for a second look. A/B testing is fairly risk free in that sense. It allows you to test changes before implementing fully. You control how long the test runs and how many visitors see it. If any issues do arise, it’s simply a matter of pausing/stopping the A/B test and your website will run as it did before.
Importantly, you get performance metrics before rolling out to all visitors, reducing the risk of a negative impact on performance.



