You visit a website and it loads super fast. You visit another and it loads super slow. You visit your own, and it may fall somewhere in between. You wonder what can cause such a difference in loading times, running through various questions in your head – “Is it because one site is bigger than the other?”, “Is it my internet connection playing up?”, “Is it something on my computer causing my browser to slow down?”.
The above factors can play a part, but quite often the loading times of a website can simply come down to how well that particular website has been optimised for browsing.
“Page Load Speed”, as a measure of performance, is something that has actually been around for a while. However, through easier access to information (via blogs, social media etc), and in particular because of the increased interest in mobile optimised websites, more and more website owners are becoming aware of the potential performance improvements available simply by spending time working on it.
As such, more people are talking about “Page Load Speed” than ever before, and more people are actively looking to find ways to improve it.
Of course, there are varying opinions on what constitutes a “fast” website. What should be aimed for? 2 seconds? 5 Seconds? or to simply aim to reduce as much as possible within available resources?
Perhaps it’s just a case of not even knowing where to start!
Run your website through the Google PageSpeed Insights tool
The Google PageSpeed resource is a collection of information and tools, provided by Google, to help site owners better understand which factors might be impacting on page load speed.
A key service within this resource is the Google PageSpeed Insights tool. It provides various page load insights to help site owners prioritise which pages and page elements should be focussed on. Running a web page through the tool will provide a report containing:
- An overall PageSpeed score out of 100, where 0 is slowest and 100 is fastest.
- A list of elements that it thinks could be improved (everything from image optimisation, to removing white spacing from your HTML!)
- A prioritisation key for each element, ranging from High to Low (differentiated by colour).
- A summary of all items by topic group.
Importantly (even if only for a morale boost!), the tool also provides details of any issues that have already been addressed.
What information will PageSpeed Insights provide?
Unfortunately the report may well provide more insights than you can action all by yourself. Indeed, the Tools own FAQs highlight that …
“We assume that webmasters who are interested in improving their site’s performance will probably have fairly advanced knowledge of web development techniques. Some PageSpeed rules are based on basic principles of web development; others are based on more advanced features. It is helpful to have some knowledge of web hosting technologies, HTTP, JavaScript and CSS.”
That said, while some insights may require technical knowledge to fix, they don’t necessarily need technical knowledge to understand, thanks to the extensive documentation available on within the tool.

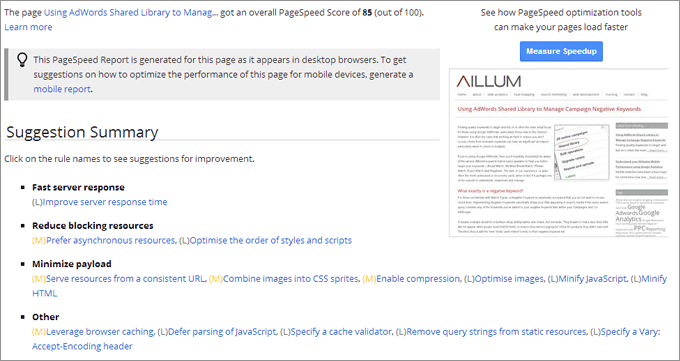
Above is a sample from the PageSpeed Insights report of our last blog post on the benefits of using Shared Libraries to manage negative keywords within Google AdWords.
At the time of running the post URL through the Google PageSpeed tool, the page scored 85/100. Not bad, given that blog post load times on our old site averaged a score of around 30/100 (… but we can still improve!).
Our experience (it’s not fact, it’s just our observation!) is that the higher the score out of 100, the more time and / or effort is going to be required to increase the score even further. Quick wins are often available with a score of 30/100, but not so much with higher scores.
Drill Down to specific detail on what to fix and how to fix it.
Drilling down from the summary Insights report, Google provides information on exactly what you can fix and offers good advice on how to go about fixing it. It also explains how fixing can help.
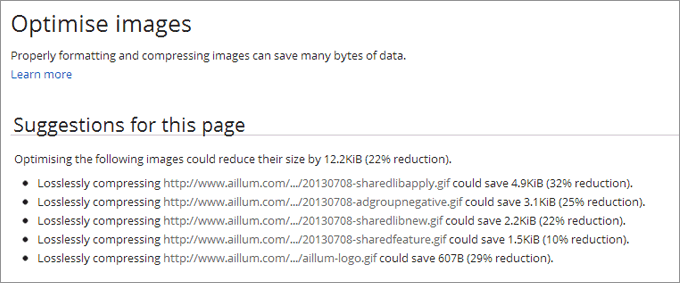
For example, one recommendation on our summary report is to “Optimise Images”. We’ve actually already optimised a number of images based on this report, but still have some to fix.
Clicking on this recommendation takes us to a page highlighting specifically what images we could optimise. It details the exact image URL, potential size saving of each image, and the potential collective saving of all images.

Finding More Information on PageSpeed Insight Recommendations
Not everyone will understand all the suggestions and recommendations within the Insights Report. Some may be obvious, but others are more technical. Fear not!
The PageSpeed tool also provides a vast amount of information on each of its recommendations via its PageSpeed Insights Rules page. Each specific rule is linked to within the Insights Report, making it easy to find information as and when you need it.
There is also a fairly extensive FAQ section, explaining almost everything you’d need to know about the PageSpeed tool, why it’s used, how it works and more.
Why not test your site right now?
Testing a page is easy. Visit https://developers.google.com/speed/pagespeed/insights, copy & paste a URL from your site into the box provided, and press the red Analyze button. What score did you get out of 100?




