Our third tip is brought to us by guest Michael Melvin from https://melvincreative.co.uk/. Melvin Creative is a Graphic Design company based in Glasgow City Centre, and Mike offered some time to provide a couple of tips focused on colour and font selection as part of your branding and design.
To keep up with all 31 tips, visit the full list here, or join the newsletter for a weekly summary email, or follow us on your preferred social channel: LinkedIn, Facebook, Twitter, Instagram, Pinterest or subscribe to our channel on Youtube.
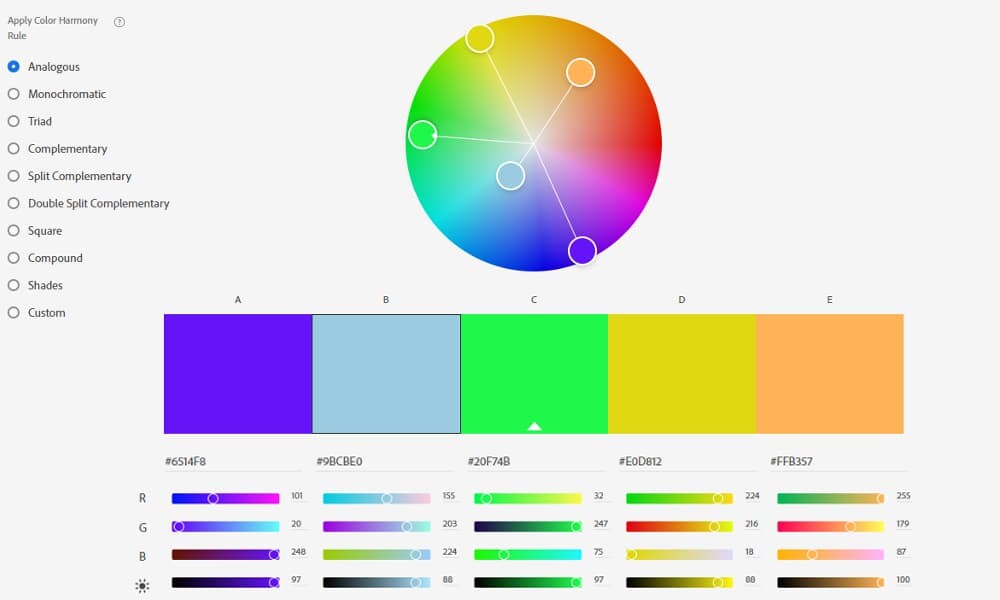
Color Selection using Adobe Colour Wheel
The first tip Mike offered was focused on colour selection, and making it easier by using a free online tool from Adobe:
“Colour always seems to throw people a little bit, especially if they’re rebranding or they want to introduce a new colour to their corporate brand guidelines. Or companies are used to using one colour, and it’s getting a bit boring after a while, so they want to use another colour.
Best way of doing this, I think, is going online and going to Adobe Colour Wheel. Colour Wheel is a fantastic online resource. You go in and click on a circle with lots of colours on it, and it will bring up lots of other colours which are complementary to the colour you’ve chosen.
So if you go in and you choose a dark blue, and there’s billions of combinations, they’ll pick 5 or 6 which are contrasting colours, or muted colours, or colours that work with that shade you’ve picked.
It can be quite surprising actually.”
You can access the Adobe Colour Wheel, free of charge, here: https://color.adobe.com/create/color-wheel

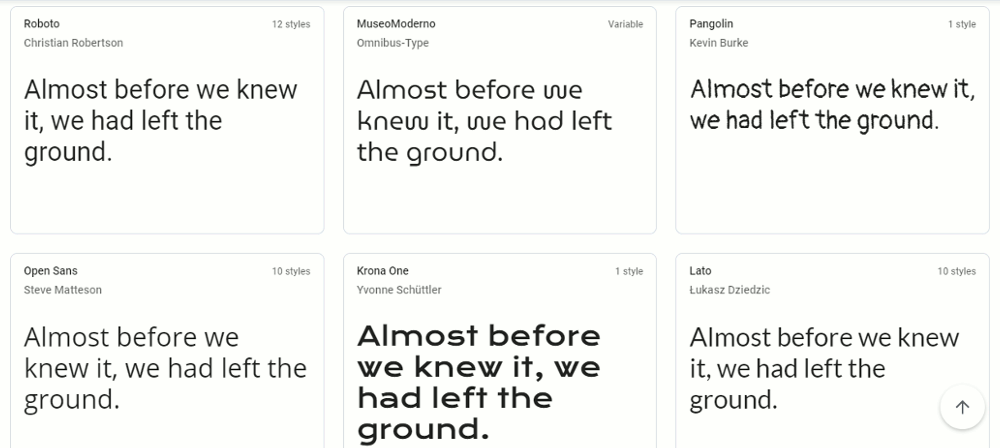
Font Selection using Google Fonts
Mike’s second tip was focused on using Google Fonts, a free resource for selecting fonts for your website and print material.
“I go to Google Fonts all the time. Fonts can be really really expensive. You can buy them, you download them, you use them and you don’t like them. You’ve spent a lot of money because some can be $200 – $600+ for a font family.
Google over the past few years has been adding free fonts to Google Fonts, primarily for use online but you can also use them on your desktop for print.
So, for example, you could download a set of fonts, you think ‘Ok I want to change things, I want to change my marketing material, I want to change my website, I’m going to start with the font’.
You can download them, you can print things out, you can use it on your brochures and you can try the different kinds of fonts. And if you don’t like it, you don’t use them again. You just bin them.
So, completely free, you can pass them to colleagues and again, you don’t have to go through that expensive hassle of trying to track down a font.
Google is always adding new fonts to Google fonts. I use it all the time. It’s great.”
You can access Google Fonts here: https://fonts.google.com/

Find out more about Melvin Creative
To find out more about Melvin Creative and the services they offer:
Visit the website: https://melvincreative.co.uk/
Follow on LinkedIn: https://www.linkedin.com/in/melvincreative/
Follow on Facebook: https://www.facebook.com/melvincreativeglasgow
Follow on Twitter: https://twitter.com/melvincreative
Browse all 31 tips
To catch up on all 31 Digital Marketing Tips from this series, head over to the main blog post.





