A fairly easy tip to discuss, though maybe not overly easy to implement depending how your website has been built. Tip 12 looks at a simple aspect of usability, making it easier for potential customers to contact you, by ensuring email addresses and phone numbers on your website are clickable.
To keep up with all 31 tips, visit the full list here, or join the newsletter for a weekly summary email, or follow us on your preferred social channel: LinkedIn, Facebook, Twitter, Instagram, Pinterest or subscribe to our channel on Youtube.
Why make emails and phone numbers clickable?
Firstly, let’s highlight some counter arguments we’ve heard over the years:
- “Customers could just dial the number into their phone, so why go to the effort of making it clickable?”
- “I have a contact form on my website, so I don’t need to make the email address clickable”
- “I don’t want to be bombarded with emails from making the email address clickable”
- “Phone calls aren’t my main CTA, so I’m not making them clickable”
We do appreciate those counter arguments, and we know implementing isn’t always easy.
However, we think our argument is pretty simple.
You’ve already put those phone and email address details on your website! We assume therefore that you’ve done that so that people can call you or email you if they want to?
If you didn’t want people calling or emailing, you just wouldn’t put the details on site.
So, if you HAVE put those contact details on your website, then you ARE to some degree expecting some site visitors will use them.
If that’s the case, then improve the experience of those users who might contact you, by allowing them to click the phone number and email address, rather than making them copy and paste, or write down and re-type.
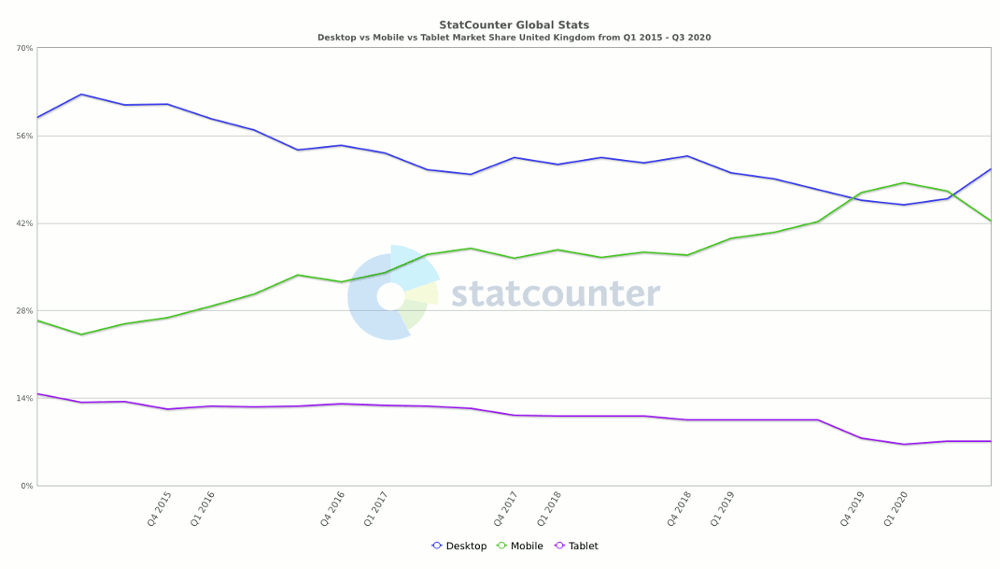
Also be aware of the growth in use of smartphones for browsing, increasing the chances that people will try and click on the phone number.

How do you make them clickable?
That largely depends on how the site has been built, and how comfortable you are with code. You may need to speak to a developer.
A standard HTML Link
In coding language, text becomes a clickable link when wrapped in a “a href” tag. For example, to make the text “click here” clickable and link to our homepage, the code would look like this:
<a href=”https://www.aillum.com”>click here</a>
Many platforms (WordPress, Shopify etc) have buttons for creating links within their in-built text editors that write this code for you. You’d simply select the “click here” text, hit the link button, and paste the destination link.
Read more about HTML links on W3 Schools: https://www.w3schools.com/html/html_links.asp
A Telephone HTML Link
A telephone link works in the same way. The only difference being that the content inside the quotations changes. To make the text “Call us on: 123456789” clickable, the code would look like this:
<a href=”tel:123456789”>Call us on: 123456789</a>
An Email Address HTML Link
An email address link is similar again. If we wanted to make “Email us at: contactus@aillum.com” clickable, the code would look like this:
<a href=”mailto:contactus@aillum.com”>Email us at: contactus@aillum.com</a>
Feel free to try the above examples on your own site, changing the link destination and clickable text to your own details!
Browse all 31 tips
To catch up on all 31 Digital Marketing Tips from this series, head over to the main blog post.